“Het ontwerpen van een website is als het ontwerpen van een keuken – je moet uitzoeken welke functies en mogelijkheden je nodig hebt en hoe je ze gaat gebruiken voordat je het ontwerp van je lay-out maakt zoals het plaatsen van apparatuur, stekkers, het selecteren van tegels, gordijnen en werkbladen.”
“Het ontwerpen van een website is als het ontwerpen van een keuken – je moet uitzoeken welke functies en mogelijkheden je nodig hebt en hoe je ze gaat gebruiken voordat je het ontwerp van je lay-out maakt zoals het plaatsen van apparatuur, stekkers, het selecteren van tegels, gordijnen en werkbladen.”
Goed webdesign is een gedegen site architectuur op basis van doelstellingen van de site en de doelgroep. De deliverables van deze fase zijn:
- Content Outline
- Site Diagram
- Page Description Diagrams
- Wireframes
Deze vier deliverables zijn afhankelijk van elkaar en moeten achtereenvolgens worden voltooid.
Content Outline
Maak in nauwe samenwerking met uw organisatie en collega’s (in relatie tot je business plan) een lijst van alle content. Brainstorm over de inhoud die voor de site moet worden gemaakt . Bekijk de lijst met content en trim hetgeen dat niet overeenkomt met de doelen of de doelgroep wat beschreven is in het businessplan. Neem de tijd om na te denken over de toekomst (visie doel) en hoe de content moet kunnen groeien. Zorg dus voor dat je ruimte hebt voor groei. Vervolgens groepeer je de content in categorieën. Vraag daarna om feedback van collega’s, partners, gebruikers, etc. Wanneer de categorieën zijn vastgesteld, maak je een schets van de content en bekijk je dit met je collega’s, klanten, gebruikers op juistheid.
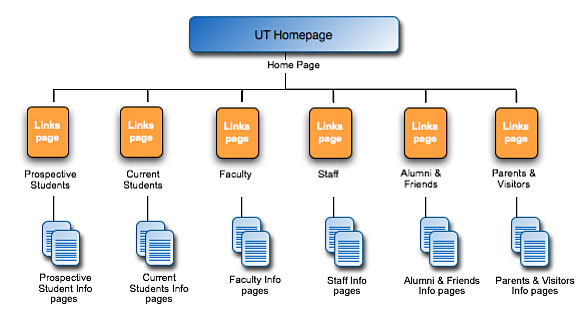
Site Diagram
Creëer uiteindelijk een sitemap of site diagram van de content outline. Een site diagram is slechts een visuele weergave van het inhoud overzicht en structuur van de site. Je kan gebruik maken van Excel, Visio of iets vergelijkbaar om uw site diagram te maken.

Page Description Diagrams
Het is aan te bevelen om gebruik te maken van Page Description Diagrams (PDD) als een stap voordat de wireframes worden gemaakt.. De focus van een PDD is tweeledig:
- Welke content hoort op deze pagina
- Wat is de prioriteit van elk stuk van de content

Een gebruikelijke lay-out voor de PDD is om de horizontale methode voor prioriteiten te gebruiken. Een PDD kan bijvoorbeeld voor iedere pagina drie kolommen hebben. De eerste kolom bevat de hoge prioriteit content, de tweede kolom de gemiddelde prioriteiten de derde kolom zou de laagste prioriteit content zijn.
De voordelen van een PDD laten zien:
- Verduidelijking van alle content van een bepaalde pagina
- Verduidelijking van de prioriteit van de content van een bepaalde pagina
- Het nog niet tonen van de volledige visuele vormgeving (kleur, lettertype, plaatsing) in deze fase, wat de content in de beginfase kan vertroebelen.
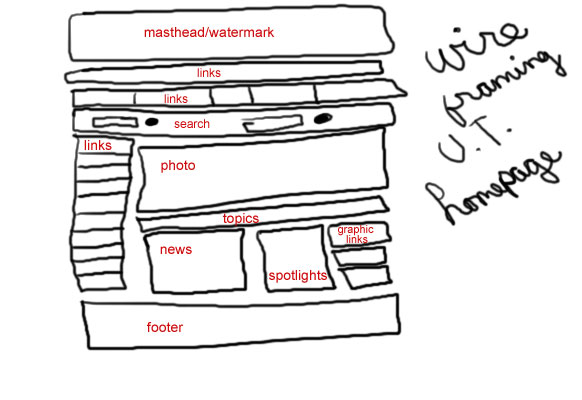
Wireframes
Een wireframe is een niet-grafische lay-out van een webpagina. Het is een eenvoudige tekening van de brokken van informatie en functionaliteit voor elke pagina in uw website. Voor iedere pagina (homepage, second level page, other level page) maak je een wireframe. Wireframes zijn de containers voor alle belangrijke elementen van de pagina. Elementen omvatten navigatie, beelden, inhoud, functionele elementen (zoals search) en voettekst.