 Deze tutorial laat u zien hoe we een WordPress thema installeren, configureren en daarmee uw startpagina gaan opzetten.
Deze tutorial laat u zien hoe we een WordPress thema installeren, configureren en daarmee uw startpagina gaan opzetten.
Met deze tutorial komen we ook aan het eind van het maken van een WordPress website.
Maar voordat we het thema gaan gebruiken, moeten we voor het design nog een aantal plaatje/foto’s hebben.
Het thema wat we hier gaan gebruiken is zogenaamd scherm-breed. Wat inhoud dat de website over de hele breedte van het scherm valt. Voor het ontwerp van de startpagina hebben we daarom 3 vrij brede foto’s nodig die in relatie staan met het onderwerp van de website: “Schildersbedrijf“. Op zich heb ik die foto’s al klaarstaan, maar wanneer u voor uw eigen website dergelijke foto’s als een soort achtergrond wilt hebben, ga dan op zoek in Google en zoek naar foto’s/plaatjes die minimaal 1024 pixels breed zijn en niet te hoog. Een soort liggende rechthoek foto. Klik op deze link om te zien wat ik bedoel en wat een prima maat is als achtergrond foto. En daar hebben we er in ons voorbeeld dan 3 verschillende van nodig.
Open nu de drie links hieronder een voor een en sla deze op in een folder van uw computer, deze foto’s gaan we namelijk gebruiken in het voorbeeld website die we nu aan het maken zijn.
De foto’s heten achtereenvolgens:
Nu gaan nu eerst het thema zoeken, installeren en actief maken.
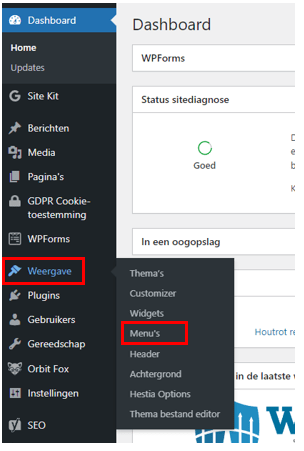
Klik in het linker menu op WEERGAVE en daarna op THEMA’S
Klik nu op Nieuwe Toevoegen (linksboven) u komt vervolgens op een overzicht pagina met diverse thema’s waaruit u kan kiezen
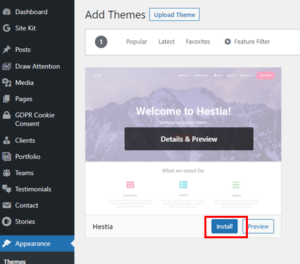
Toets rechtsboven bij “Thema’s doorzoeken“: Hestia
Het volgende thema verschijnt:
Klik nu op: INSTALL (en wacht totdat de installatie klaar is)
Klik op de button: ACTIVATE (wanneer de installatie gereed is)
Wanneer na het activeren de vraag komt of u de Orbit Fox Companion plugin wilt installeren, dan doet u dat. We hebben deze plugin nodig voor het inrichten van de startpagina.
Nadat het installeren van deze plugin gereed is, gaan we thema instellingen inrichten
NOTE: het inrichten van de thema instellingen is in principe hetzelfde als bij ieder ander thema. Het verschil tussen de instellingen van de ene en andere thema, maar ook het verschil tussen een gratis en betaalde thema kan verschillen per thema. In dit voorbeeld maken we gebruik van de gratis thema versie.
Mijn advies is wel dat wanneer u tevreden bent over de keuze van een bepaald thema en u heeft een eerste opzet gedaan met een gratis versie, om dan wel uiteindelijk voor de betaalde versie te gaan, die ongetwijfeld nog meer functies biedt. Zo’n thema kost rond de 30 a 40 euro (soms iets meer) en is het zeker waard voor een mooie professionele website.
Inrichten van de thema instellingen:
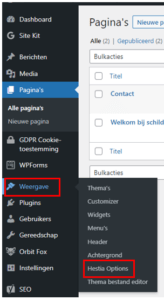
Wijs nu met de muis in het linker menu op WEERGAVE en kies Hestia Options
Er opent nu een scherm met 3 blokken tekst:
- Aanbevolen acties
- Lees de volledige documentatie
- Ga naar de customizer
Wanneer bij aanbevolen acties niets staat klikt up op de blauw button: Ga naar de Customizer
Als er bij actie staat dat uw de Orbit Fox Companion plugin plugin moet installeren dan doet u dat eerst. Is de installatie dan gereed, dan klikt u op de button: Ga naar de Customizer.
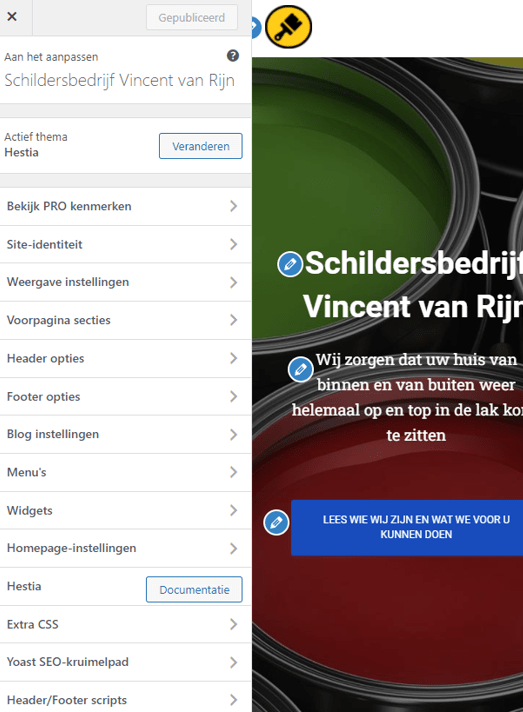
Vanaf dit moment klikken we dus op Customizer:
Het volgende scherm wordt geopend (u ziet in dit plaatje rechts een soort verfpot achtergrond staan, maar als u op uw eigen computer bezig bent ziet u deze nog niet, negeer dat want dat klopt:
We gaan nu door iedere optie (van boven naar beneden) wandelen, toelichten en instellen waar nodig.
Actief thema Hestia (gaan we NIET veranderen)
Bekijk PRO kenmerken: die kunt u later zelf bekijken als u dit thema zou willen hebben voor uw eigen website. De PRO versie is dus de betaalde versie.
Site-Identiteit:
Klik nu op het pijltje rechts: >
U doet daar 5 dingen:
-
- Een logo toevoegen (is optioneel) dit is een plaatje (JPG, PNG) die u heeft van uw logo. Dit mag u ook later doen of helemaal niet doen, afhankelijk van uw eigen voorkeur.
- De site titel invoeren: toets hier: “Schildersbedrijf Vincent van Rijn“, deze titel wordt vet gedrukt en toonbaar bovenaan de startpagina
- Slogan: Toets hier een slogan die past bij uw website, in dit geval toetsen we in: “Uw huis weer op en top strak in de lak“
- Vervolgens klikt u bovenaan op de blauwe knop: Publiceren
- U klikt linksboven op het pijltje naar links: <
Weergave instellingen: Klik weer op het pijltje rechts: >
Klik algemene instellingen en volg de aanwijzingen in het plaatje op:
Vervolgens klikt u bovenaan op de blauwe knop: Publiceren
U klikt linksboven op het pijltje naar links: <
Typografie: die gaan we niet aanpassen
Kleuren: klik op pijltje rechts, klik op accent kleur en vul in het witte vlak het volgende in: #184cbc (dit is een bepaalde blauwe kleur)
Klik op PUBLICEREN
Achtergrond afbeelding: gaan we nu niet aanpassen
Knop: gaan we nu niet aanpassen
Klik linksboven op het pijltje naar links: <
Voorpagina secties:
Dit is een belangrijke sectie, want hiermee gaan we gehele startpagina mee inrichten en bepalen wat er op komt te staan.
Klik op pijltje rechts van de sectie: Voorpagina secties, u ziet dan het volgende scherm:
U ziet voor de eerste keer een aantal opties aan en uit staan (zwart gedrukt/grijs gedrukt) grijs gedrukt betekent dat ze niet actief zijn op dit moment. Vergeet even hoe ze nu staan, want wij gaan in ons voorbeeld een aantal aanzetten en uitzetten.
We beginnen met de sectie: Grote titel selectie
Klik op pijltje naar rechts: >
Volg de instructies in het plaatje op:
Klik op: PUBLICEREN
Klik linksboven op het pijltje naar links: <
We beginnen nu met de sectie: Mogelijkheden
Klik op pijltje naar rechts: >
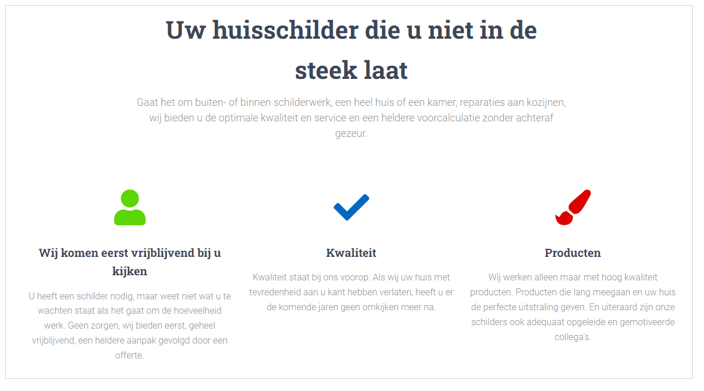
Met de functie mogelijkheden kunt u een sectie op uw startpagina plaatsen die een aantal belangrijk kenmerken toont over uw bedrijf. Zoals in onderstaand voorbeeld weergegeven:
U kunt met deze functie zelf bepalen hoeveel functies u naast of onder elkaar wilt hebben. In dit voorbeeld gebruiken we er drie. Gangbaar is om tussen de minimaal 2 en maximaal 4 te kiezen, anders wordt het ietwat onleesbaar (lees: te druk) voor de bezoeker.
U kunt zelf via deze functie de titel, bodytekst en een icon en de kleur van icon aanpassen. Ook kunt u een link plaatsen op iedere functie die dan naar een aparte pagina verwezen wordt.
In dit voorbeeld leg ik u uit hoe u deze functie gebruikt.
Voer de instructies volgens onderstaand plaatje uit:
- Laat vakje “schakel sectie uit” leeg
- Toets de sectietitel in
- Toets de sectie-ondertitel in
- Klik op de eerste functie regel om deze functie instellingen te openen
- Selecteer een icon
- Kies de kleur van de icon
- Toets de titel van deze functie
- Toets de tekst van deze functie
U heeft een schilder nodig, maar weet niet wat u te wachten staat als het gaat om de hoeveelheid werk. Geen zorgen, wij bieden eerst, geheel vrijblijvend, een heldere aanpak gevolgd door een offerte. - Laat voor nu de tekst bij optie: “Link” leeg
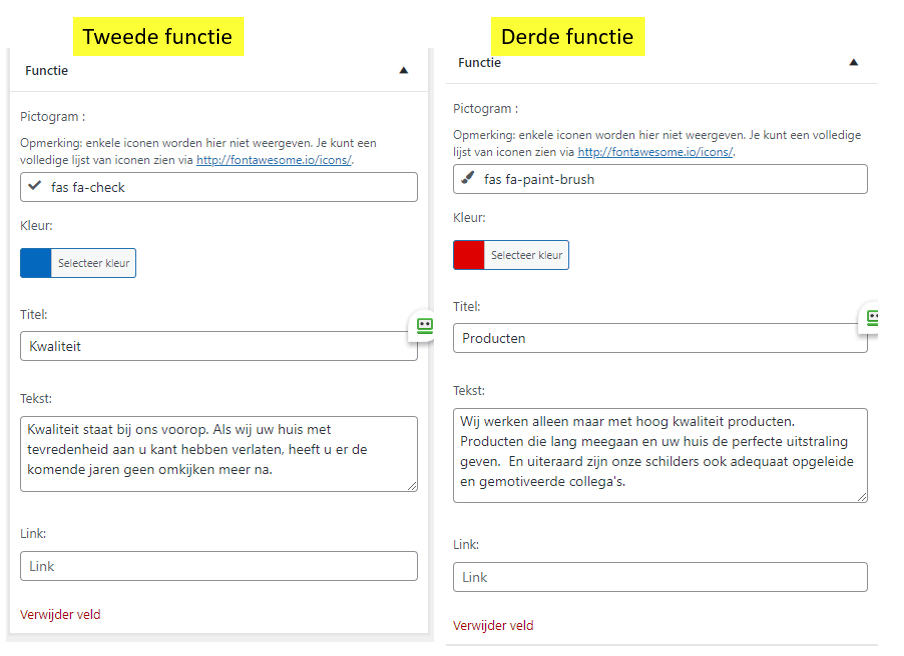
Klik nu op de tweede en daarna derde functie om deze conform onderstaand plaatje in te vullen:
Kijk ook naar het plaatje, vlak naar de titel van deze functie “Mogelijkheden” hoe het er uit moet komen te zien
Vergeet hierna niet op PUBLICEREN te klikken!
Klik linksboven op het pijltje naar links: <
We beginnen nu met de sectie: OVER
In deze sectie gaan we twee dingen doen:
- Plaatsen tweede achtergrond foto
- Plaatsen (linken) van onze introductie pagina
(deze hebben we gemaakt in de vorige tutorial: maken-van-een-wordpress-pagina-en-bericht
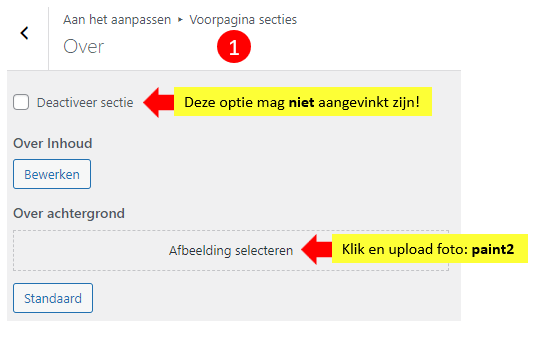
Klik bij OVER op pijltje naar rechts: >
Volg onderstaande instructies uit:
Selecteer bij “Over Inhoud” de pagina: Welkom bij schildersbedrijf Vincent van Rijn
Klik op PUBLICEREN
Klik linksboven op het pijltje naar links: <
We beginnen nu met de sectie: BLOG
In deze sectie gaan we instellen hoeveel berichten we in deze sectie laten zien. Momenteel hebben we maar 1 bericht gemaakt, maar stel dat u al 10 berichten heeft gemaakt, kunt u met deze optie bep[alen hoeveel daarvan u laat zien in deze startpagina sectie.
Klik bij BLOG op pijltje naar rechts: >
En voer onderstaande instructies uit.
Klik op PUBLICEREN
Klik linksboven op het pijltje naar links: <
We beginnen nu met de sectie: CONTACT
In deze sectie gaan we instellen hoeveel berichten we in deze sectie laten zien. Momenteel hebben we maar 1 bericht gemaakt, maar stel dat u al 10 berichten heeft gemaakt, kunt u met deze optie bep[alen hoeveel daarvan u laat zien in deze startpagina sectie.
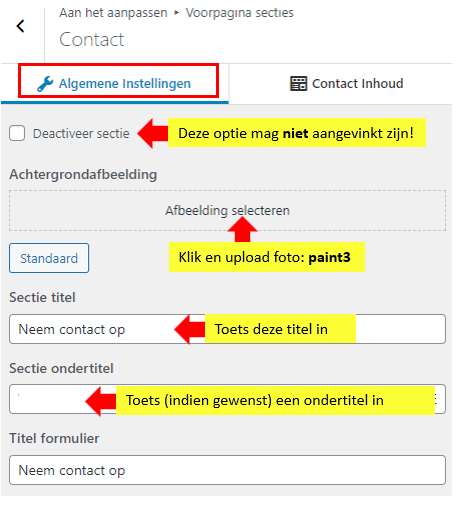
Klik bij CONTACT op pijltje naar rechts: >
En voer onderstaande instructies uit.
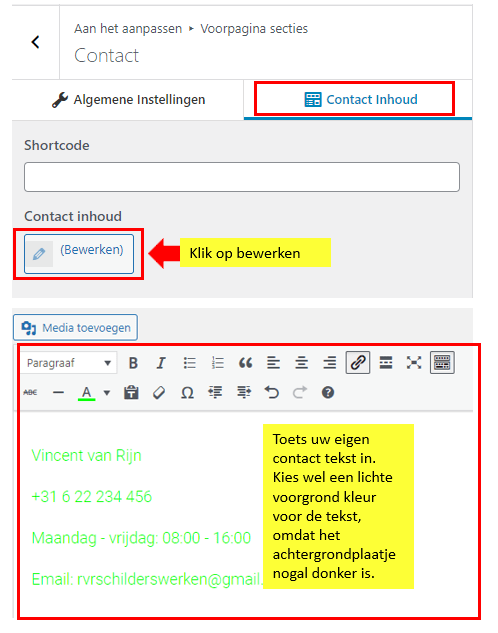
Klik nu op: Contact inhoud
Wanneer u op BEWERKEN klikt, krijgt u rechtsonder een tekst editor te zien en kunt u uw contact gegevens zelf intoetsen.
Wanneer gereed met intoetsen, klikt u op PUBLICEREN
Klik linksboven op het pijltje naar links: <
Meer informatie over deze optie: VOORPAGINA SECTIES
Zoals u kunt zien aan bovenstaand plaatje zijn er meer secties die u op uw startpagina kan laten tonen. Dat zijn de secties die nu lichtgrijs gekleurd zijn, deze staan op dit moment uit.
Bekijkt u zelf maar eens en probeer uit wat deze secties nog meer kunnen laten zien.
We gaan nu verder met de algemene Thema instellen
Klik linksboven bij de titel: “Voorpagina secties” op pijltje links
We zitten nu weer in het hoofdmenu van de thema instellingen
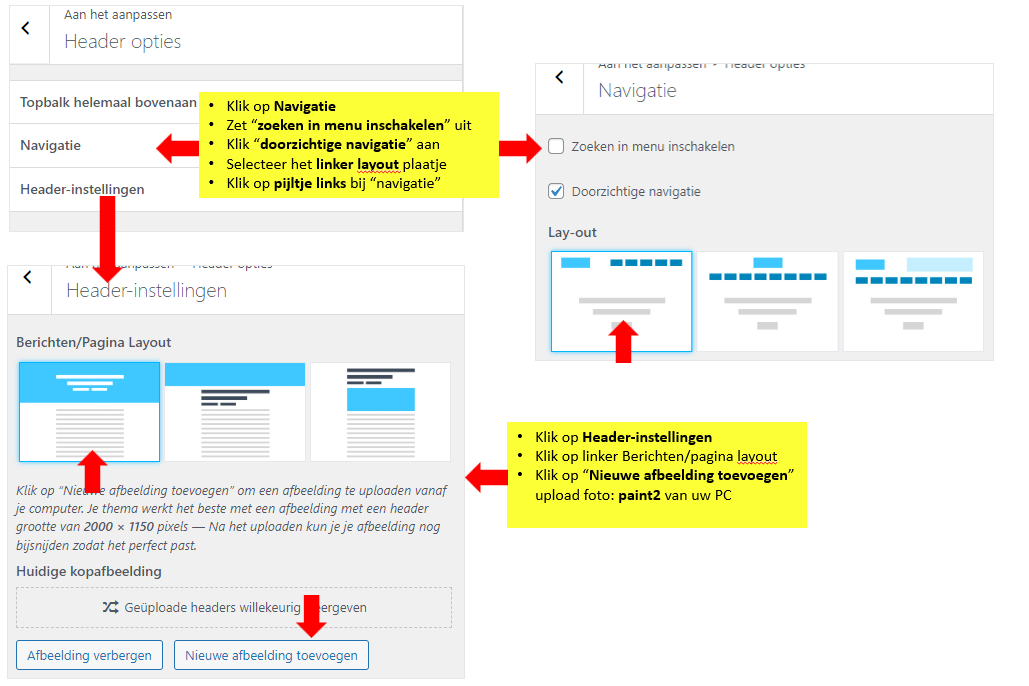
We gaan nu verder met de thema optie: Header opties
Klik op rechter pijltje bij Header opties
Voer de instructies van onderstaand plaatje uit
NOTE: De header afbeelding is de afbeelding die bovenaan iedere andere (dan de startpagina) pagina/bericht getoond wordt, u kunt uiteraard zelf kiezen wat voor foto daar getoond wordt.
Wanneer gereed met intoetsen, klikt u op PUBLICEREN
Klik linksboven op het pijltje (naast Header-instellingen) naar links: <
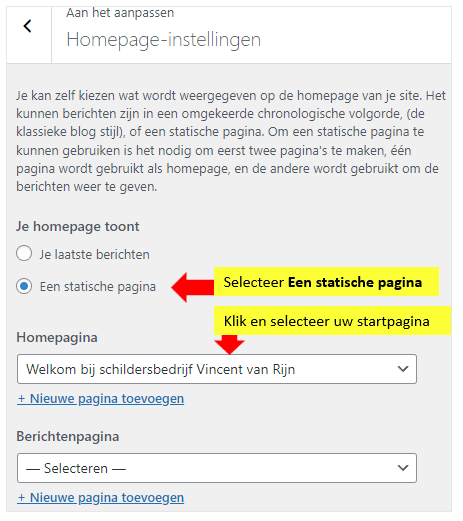
Klik op rechter pijltje bij Home-page instellingen
Voer de instructies van onderstaand plaatje uit
Wanneer gereed met intoetsen, klikt u op PUBLICEREN
Klik linksboven op het pijltje (naast Homepage-instellingen) naar links: <
U zit nu weer in het hoofdmenu van de thema configuratie.
Zoals u gemerkt heeft, hebben we niet alle mogelijke instellingen uitgeprobeerd. Voor deze voorbeeld website was dat ook niet nodig. Maar u kunt zelf altijd verder kijken en experimenteren wat die optie allemaal nog meer kunnen doen.
Ook adviseer ik de originele documentatie te lezen van dit thema, die u via dit menu: Hestia –> Documentatie kan openen in een nieuwe browser tab.
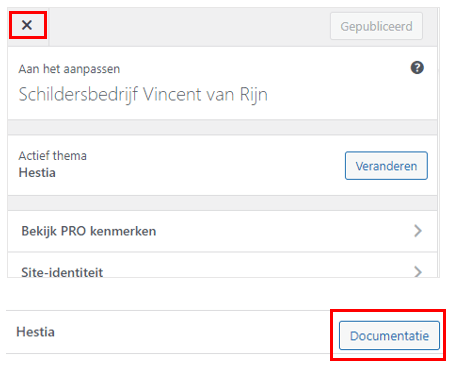
Maar voor nu gaan we deze thema instellingen verlaten door op het kruisje linksboven dit menu te klikken.
Klik op kruisje linksboven en u keert weer terug naar de standaard WordPress menu scherm.
We gaan nu een menu maken.
Een menu toont alle berichten/pagina’s die we aan het te maken menu gaan toevoegen. Het is mogelijk om meerdere menu’s te maken die u op verschillende plekken van een pagina kan tonen. In deze tutorial gaan we alleen het hoofdmenu maken.
Het hoofdmenu is automatisch op alle pagina’s en berichten te vinden en wordt in principe bovenaan de pagina getoond.
- Wijs in het linker menu de optie WEERGAVE aan en klik vervolgens op MENU.
U bent nu in de Menu instellingen gekomen.
- Klik in heet vak Menunaam in: Hoofdmenu
- Vin daarna het vakje “Automatisch hoofdniveau pagina’s aan dit menu toevoegen
- Klik dan op Menu aanmaken.
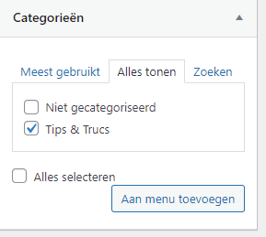
- Nu klikt u op: Categorieën
- Klik op Alles tonen
- Vink Tips & Trucs aan
- Klik op: Aan menu toevoegen
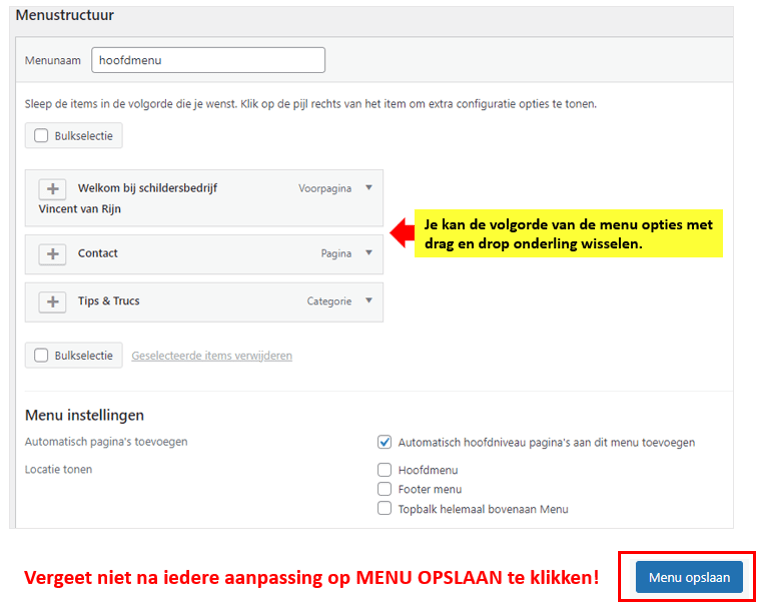
Het volgende ziet u in de menu structuur komen:
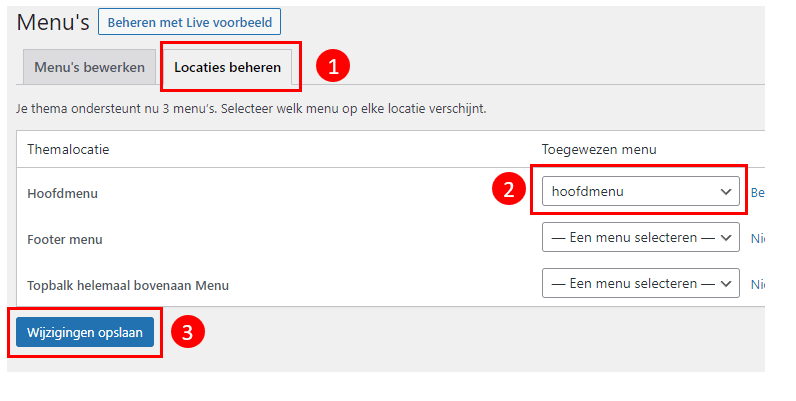
Nu moeten we nog maar één ding doen in de menu settings:
- Klik op Locaties beheren
- Selecteer Hoofdmenu
- Klik op Wijzigingen opslaan
Het aanmaken van het hoofdmenu is nu gereed
Als u nu uw gemaakt website wilt bekijken ziet u dat het menu bovenaan iedere pagina getoond word.
Bekijken website: Toets de URL van uw website in en bekijk hoe mooi uw website is geworden
Om te zien of alles goed gelukt is kunt u op mijn demo website kijken die er ongeveer hetzelfde uit ziet, zodat u weet dat u alles goed heeft gedaan.
Samenvatting:
De belangrijkste handelingen om een mooie website te maken hebben we nu achter de rug.
We hebben het volgende aan u geleerd:
Uitgelegd:
- Hoe werkt een WordPress website
- Wat heb ik nodig om met WordPress te kunnen werken
- De eerste stappen met WordPress
- Hoe log ik in WordPress in
Instructies:
- Het WP dashboard toegelicht
- Enkele eenmalige instellingen gedaan
- WordPress plugins installeren
- Het maken van een pagina en een bericht
- Hoe maak ik een pagina
- Hoe maak ik een bericht
- Hoe voeg ik een foto/plaatje toe aan mijn pagina/bericht
- Hoe maak ik een berichten categorie aan
- Hoe voeg ik een YouTube filmpje toe aan een bericht/pagina
- Installeren van een thema en inrichten van de startpagina (Homepage)
- Thema installeren en actief maken
- Inrichten van het thema
- Maken van een (hoofd) MENU
In principe kunt u op basis van deze website voorbeeld uw eigen website maken door titels aan te passen, inhoud van alle teksten aan te passen, eigen foto’s/video’s te gebruiken, eigen menu maken, etc.
Het volgende hoofdstuk is in principe de laatste, maar wel een van de belangrijkste en dat is hoe we per pagina/bericht de juiste SEO instellingen moeten inrichten.