 Voordat ik hier verder ga, even een korte samenvatting van wat we achter de rug hebben:
Voordat ik hier verder ga, even een korte samenvatting van wat we achter de rug hebben:
We hebben tot nu toe het volgende gelezen en gedaan:
- Hoe werkt WordPress
- Wat heb ik nodig om met WordPress te werken
- De eerste stappen met WordPress
- WordPress plugins installeren
Wat gaan we vanaf dit punt nog doen:
- Een pagina maken
- Een bericht maken
- Een WordPress thema installeren
- De homepage geheel in- en opstellen
Eerst een uitleg wat het verschil is tussen een WordPress ‘Pagina’ en een WordPress ‘Bericht’:
Het belangrijkste verschil tussen een WordPress pagina en een WordPress bericht is dat een pagina een “statische” functie heeft en een bericht tijd gebonden is. Een bericht volgt een tijdlijn en verschijnt ook altijd in een tijdsvolgorde (chronologisch) op je blog pagina. Je nieuwste bericht staat dan ook standaard bovenaan je blog. Je kiest voor een Pagina als je iets wilt publiceren dat langere tijd een vaste plaats zal hebben op je site.
Voorbeeld pagina’s zijn: Product/diensten overzicht, Over Ons, Sitemap, Privacy Beleid en cookie’s, Contact pagina of je homepage (wanneer je niet kiest voor het tonen van je laatste berichten)
Vanaf dit moment maken we enkele pagina’s en berichten gebaseerd op de voorbeeld website die ik hier voor gekozen heb. Het thema van deze website is van een fictief schildersbedrijf: Vincent van Rijn Schilderwerken.
Hoe maak ik een WordPress pagina:
We gaan nu eerst een pagina maken met een introductie tekst die uiteindelijk op de homepage getoond zal worden.
Klik vanuit het linker menu de optie Pagina’s en kies linksboven op: Nieuwe pagina
Het volgende scherm wordt geopend:

Begin nu met het intoetsen van de Titel: Welkom bij schildersbedrijf Vincent van Rijn
Vervolgens gaan we een bodytekst opstellen, voordat we de pagina opslaan:
Ik heet u welkom op onze site.
U heeft waarschijnlijk een schilder nodig (daarom bent u hier beland), maar weet niet wat u te wachten staat als het gaat om de hoeveelheid werk.
Geen zorgen, wij bieden eerst, geheel vrijblijvend, een heldere aanpak gevolgd door een ook weer vrijblijvende offerte, zonder daarvoor iets in rekening te brengen. Kwaliteit staat bij ons voorop!
Als wij uw huis met uw tevredenheid hebben verlaten, heeft u er de komende jaren geen omkijken meer na.
Ook geven wij per schilder of reparatieklus een garantie af, u kunt dit in onze voorwaarden lezen.
Wij werken alleen maar met hoog kwaliteit producten. Producten die lang meegaan en uw huis de perfecte uitstraling geven. En uiteraard zijn onze schilders ook adequaat opgeleide en gemotiveerde collega’s.
Vincent van Rijn
NOTE: Uiteraard mag u ook uw eigen welkomst tekst gebruiken
| BELANGRIJK: Kopieer en plak tekst uit een andere bron nooit direct in een WordPress pagina of bericht. De tekst uit de bron (b.v. een mail of een Word document) is reeds geformatteerd en zal deze formattering mee kopiëren, waardoor uw tekst er en vreemd uit kan komen te zien, maar ook de (voor u onzichtbare) bron van de tekst zal vol zitten met nutteloze opmaak code wat de zoekmachines niet fijn vinden. Wat u wel kan doen is eerst de gekopieerde tekst plakken in bijvoorbeeld Notepad en vanuit Notepad kopiëren en plakken in WordPress, Notepad van Windows heeft namelijk geen enkele opmaak. |
- Druk nu op PUBLICEREN of UPDATE (Update verschijnt als u al eerder eens op PUBLICEREN heeft geklikt)
- Wilt u een pagina bewerken (extra tekst, tikfoutje herstellen, etc.), kies dan weer de menu optie Pagina’s en wijs met de muis op de titel van de pagina die u wilt bewerken en klik vervolgens op Bewerken.

Vanaf nu kunt u weer aanpassingen of toevoegingen doen, vergeet daarna niet op UPDATE te klikken om de veranderingen op te slaan.
We gaan nu nog een pagina maken, genaamd: Contact
Klik op menu optie Pagina’s en vervolgens op Nieuwe pagina
Toets als titel: Contact
Toets als bodytekst:
Neem contact met ons op <-Maak hier een Header 2 van
Heeft u vragen, of wilt u een afspraak maken? <-Maak hier een Header 2 van
Vincent van Rijn
Rembrandtstraat 100 1506 LS Zaandam
Telefoon: 06 22 234 456
Email: rvrschilderswerken@gmail.com <- Maak hier een link van die heet: mailto: rvrschilderswerken@gmail.com
Wij zijn open van Maandag – vrijdag: 08:00 – 16:00
Sla voorlopig de pagina eerst op door op PUBLICEREN/UPDATE te klikken
We gaan nu ook een plaatje invoegen en een link achter het plaatje invoegen die geopend wordt als men op het plaatje klikt.
Het plaatje is een Google Maps afbeelding van uw adres of een adres wat we hier in dit voorbeeld gebruiken.
Hoe voegen we een plaatje toe en hoe plaatsen we een link achter dat plaatje:
| NOTE: Alle plaatjes die u op mijn website ziet, komen in principe allemaal van Google (images) en zijn ook allemaal eerst bewerkt in PowerPoint en vanuit PowerPoint opgeslagen in een aparte folder op mijn PC, zodat ik deze makkelijk van daaruit kan toevoegen in een WordPress pagina of bericht. |
- Ga met een andere tab van uw browser naar Google en toets uw adres in (straat, huisnummer, postcode en woonplaats), vervolgens klikt u op (vanuit bovenste Google menu) op MAPS. U ziet nu in Google maps uw adres locatie. Gebruik het knipprogramma van Windows (toets de START knop van Windows en toets: knipprogramma, klik hierop om te openen), als het geopend wordt selecteer nieuw en omkader met de muis een rechthoek gebied van Google Maps (niet te groot).
- Sla vanuit het knipprogramma het geknipte plaatje op in een aparte folder waar u alle foto’s/plaatjes opslaat voor uw website. Geef het plaatje een logische naam, zoals: adres-vincentvanrijn
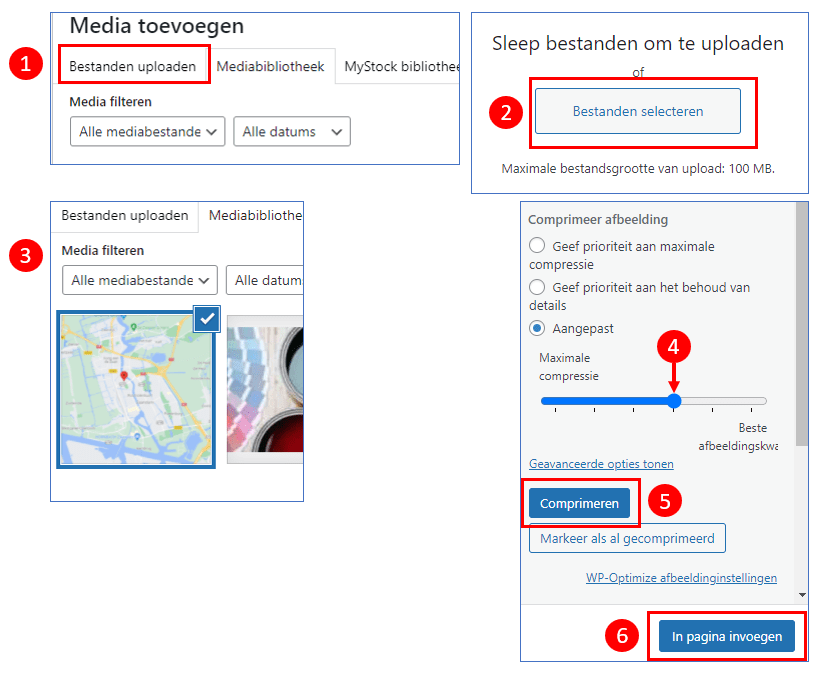
- Ga nu weer naar de Browser tab waar de WordPress editor is geopend met de contact pagina en volg de instructies juiste volgorde (1->6) uit:

- Klik op bestanden uploaden (er verschijnt rechts een tekst zoals bij 2)
- Klik op Bestanden selecteren (2) (u ziet nu een soort verkenner en zoek naar het plaatje wat u net heeft opgeslagen) en selecteer het juiste plaatje
- Het plaatje wordt nu geupload en ziet u linksboven als eerste plaatje verschijnen (3)
- Rechtsonder ziet u comprimeren staan, schuif de balk (4) naar de locatie zoals op bovenstaand plaatje en klik op comprimeren en wacht totdat het comprimeren klaar is
- Klik nu op: In pagina invoegen (6)
U ziet nu het plaatje in uw editor
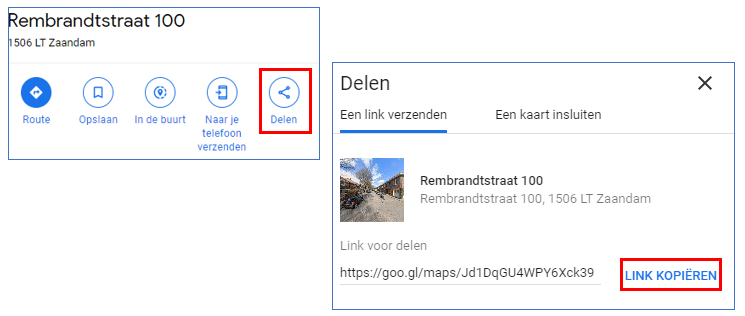
Voordat we een link plaatsen aan het plaatje, moet u weer even terug gaan naar de browser tab waar uw Google maps adres staat. U ziet links (een beetje boven) een rijtje pictogrammen en de meest rechter heet: Delen. Klik daar op en u ziet een nieuw schermpje met de tekst: “LINK KOPIEREN” klik daar op en keer weer terug naar de tab waar uw WordPress editor zit.

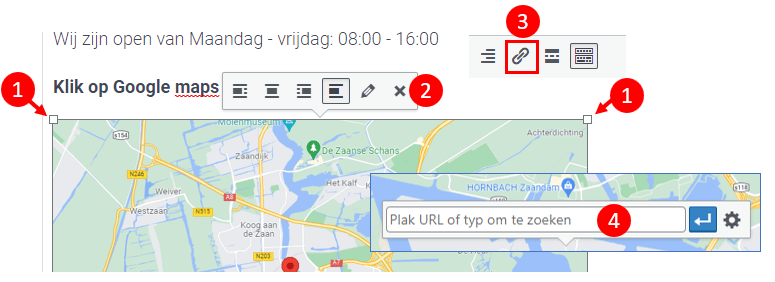
Klik nu eenmaal op het plaatje in de editor en u ziet dat het plaatje op alle 4 hoeken een selectie vierkantje (1) heeft, hiermee kunt u nog eventueel het plaatje, met de muis, groter of kleiner maken.
Link plaatsen:
Klik het link symbool (3) er verschijnt nu een balkje (4) waar u de link kun plakken, klik op het invoerveld (4) en plak de URL daarin. Vervolgens klikt u op het witje pijltje in blauw vlak.

Nu slaat u de pagina weer met UPDATE en kunt u eventueel met de knop “Wijzigingen bekijken” (rechtsboven) zien hoe de contact pagina er uit ziet en of de link werkt als u op het Google Map plaatje klikt.
De Contact pagina is nu gereed.
We gaan nu een bericht maken
In deze tutorial heeft u al kunnen lezen wat het verschil is tussen pagina en een bericht. Het opstellen van de tekst, toevoegen plaatjes/foto’s is echter precies hetzelfde.
We gaan twee berichten maken die we ook op onze startpagina laten tonen en later ook onder een menu gaan onderbrengen. De twee berichten in ons voorbeeld van een website voor een schildersbedrijf vallen onder de categorie Tips en Trucs. Dit zijn berichten die de bezoeker enkele uitleg of tips kunnen geven over hoe je iets zelf kunt doen. Het eerst bericht wat we gaan maken zal ook een YouTube filmpje bevatten, zodat u leert hoe je een YouTube filmpje in een bericht/pagina toevoegt.
Maar eerst moeten we eenmalig een categorie maken, waaronder deze berichten gaan vallen. Uiteraard kan je zoveel categorieën aanmaken als je zelf wilt, maar in dit voorbeeld beperken we ons tot één.
Aanmaken berichten categorie:
Als u nu met de muis op Berichten wijst, ziet u een submenu met meerdere opties.

We kiezen nu als eerste de optie: Categorieën
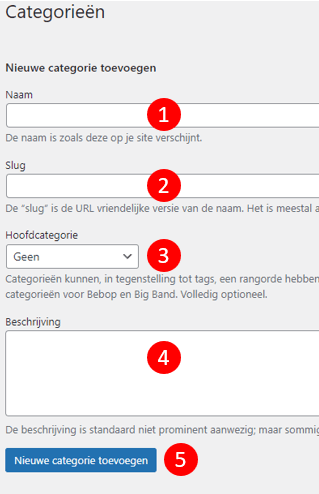
Het volgende scherm wordt geopend:

- Toets hier: Tips & Trucs
- Toets hier ook: Tips & Trucs
- Slaat u over
- Slaat u ook over
- Vergeet niet op Nieuwe categorie toevoegen te klikken.
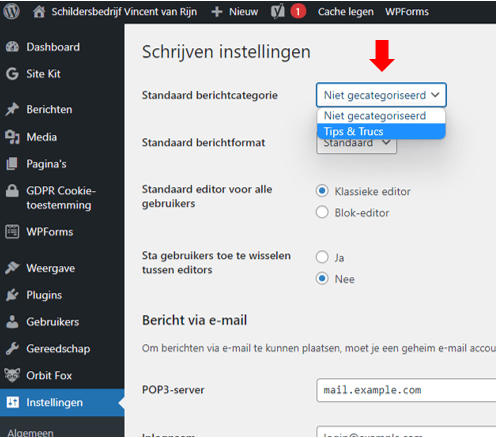
Nu maken we even een uitstapje (eenmalig) naar de menu instelling: Instellingen en vervolgens klikt u op Schrijven
U ziet het volgende scherm:

U selecteert met de dropdown de categorie: Tips & Trucs en vergeet niet deze instelling (onderaan) op te slaan.
Dit doen we zodat we bij iedere keer aanmaken van een bericht, deze automatisch in de categorie: Tips & Trucs komt te staan.
Omdat we nu ook een YouTube filmpje gaan toevoegen aan dit bericht, gaan we eerst de link van het filmpje opzoeken.
- Open in een nieuwe tab: youtube.com
- Open een willekeurig filmpje die geen begin reclame heeft (mag van alles zijn, het is in dit geval een voorbeeld wat voor ieder soort YouTube filmpje geldt).
- Zet het filmpje op pauze
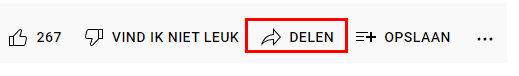
- Je ziet (een beetje rechts) van het filmpje het volgende staan: Nu klikt u op DELEN

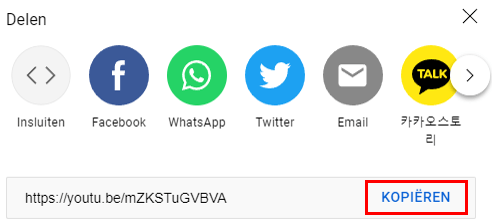
Het onderstaande scherm verschijnt:

- Klik op KOPIEEREN
- Keer terug naar de tab: WordPress editor
Nu we dit gedaan hebben kunnen we beginnen met het aanmaken van een nieuw bericht.
Klik op Berichten en vervolgens op Nieuw bericht.
U ziet nu het Edit scherm van een bericht, wat in principe hetzelfde is als die van een pagina.
De titel van het bericht wordt: Houtrot repareren bij een kozijn
De body tekst gaat bevatten:
In deze tip laten we zien hoe u zelf houtrot kunt repareren in een kozijn. (druk hierna 2x op ENTER om wat ruimte te maken)
(vervolgens gaan we nu een YouTube filmpje toevoegen).
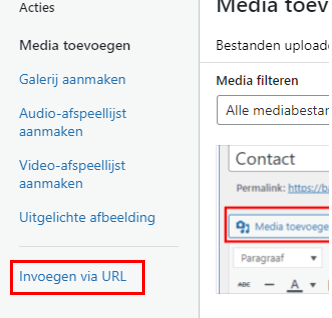
- Klik op Media toevoegen
- Nu niet direct op bestand uploaden klikken maar op: Invoegen via URL

- Plak nu de (YouTube) URL in het tekst vlak en klik op de blauwe button rechtsonder: In Bericht invoegen

Het kan eventjes duren voordat de video verschijnt, maar uiteindelijk komt de video op de plek waar uw muis stond. - Klik nu op Publiceren/Update van uw bericht
We gaan nog 1 ding doen en dat is het verwijderen van een tekst bericht:
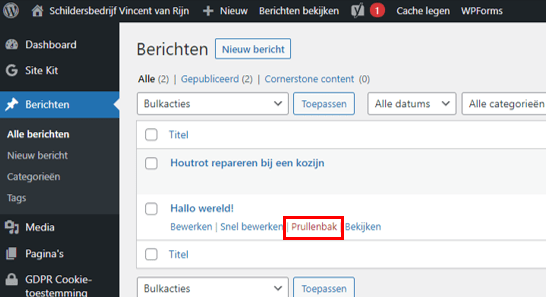
Klik via het linker menu op: Berichten
U ziet nu een overzicht van uw berichten en waarschijnlijk staat daar ook het bericht: Hallo wereld!
Dit is een standaard voorbeeld bericht die tijdens de installatie van WordPress mee is gekomen. Dit bericht kunnen we nu verwijderen.
Wijs met de muis op het bericht: “Hallo wereld!” en kies de optie: Prullenbak, en weg is die.
Mocht u dit bericht (Hallo Wereld!) NIET zien, dan hoeft u niets te doen, maar weet u wel hoe u in de toekomst een bericht (of pagina) geheel kunt verwijderen.

Wat hebben we in dit hoofdstuk gedaan:
- Een pagina gemaakt
- Een plaatje toegevoegd en daar een link op geplaatst
- Een bericht gemaakt
- Een video toegevoegd aan een bericht
- Een bericht (geldt ook voor pagina’s) verwijderd
Nu wordt het tijd om het uiteindelijke WordPress thema te installeren, te configureren en de startpagina in te richten.
> Klik hier om naar: Installeren thema en inrichten startpagina